Giant Eagle - Store Locator
The existing store chooser experience on both web and app platforms lacks depth and fails to provide comprehensive store details, limiting users from exploring store-specific amenities, services, and departmental information.
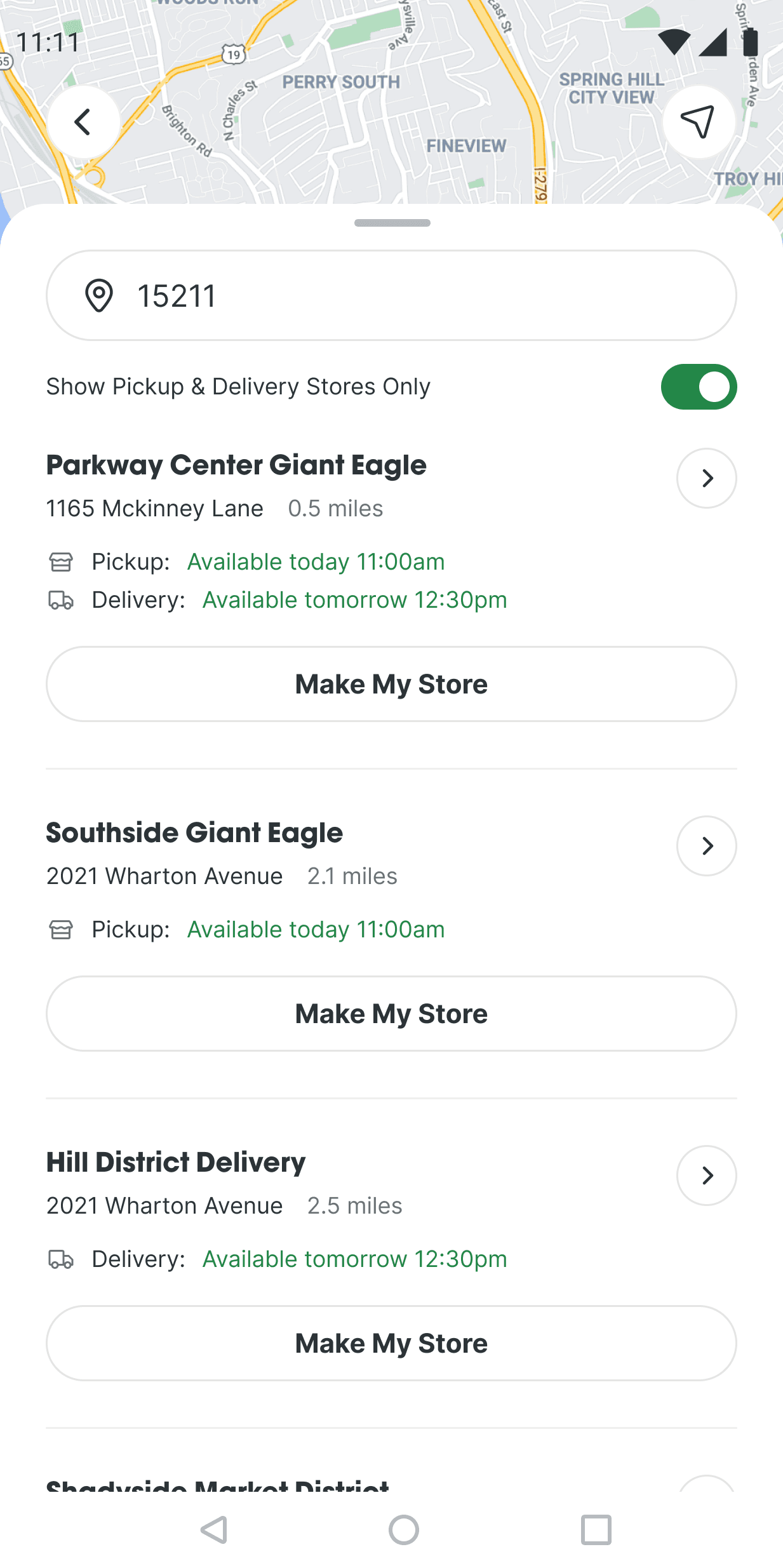
We started by aligning its visual design with the newly revamped UI within the design system. This redesign encompasses improvements in store listings, enabling users to search by zip code, and filters for identifying stores offering curbside pickup and delivery services.
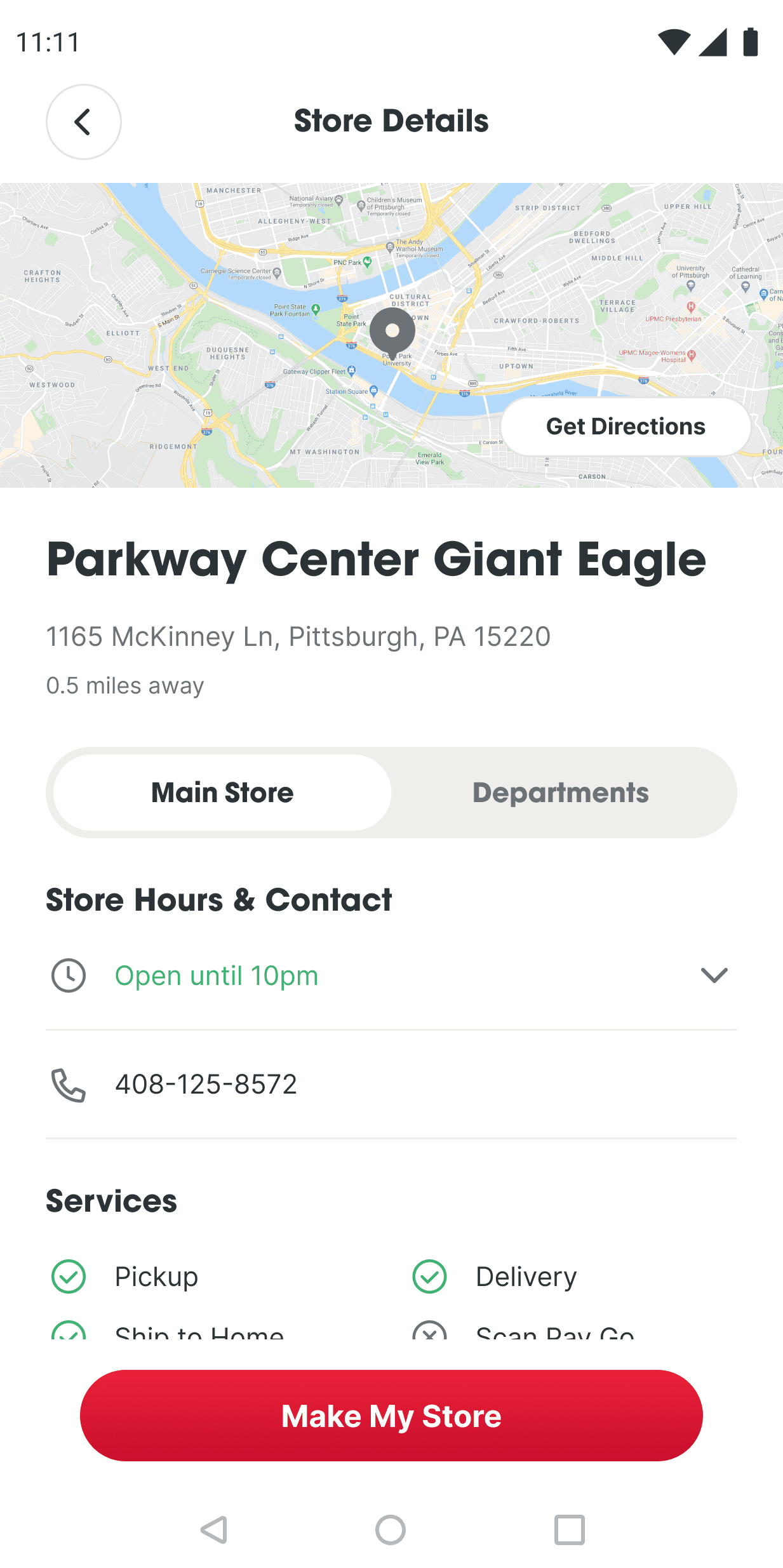
Additionally, we introduced a Store Details Page offering a comprehensive overview of selected stores. This page features essential information such as store directions, name, location, hours of operation, contact details, and a list of amenities, department details, and services available at the selected store.
Ultimately, the revamped Store Locator and Store Details Page elevate the overall user experience, fostering convenience and clarity for customers seeking store-specific information across both web and app platforms.
Role:
Principal Designer - Led a team of Product Designers, Visual Designers and UX Researchers & Strategists
Features
With the store locator features, users can:
Search for store locations using a zip code search, or enable location services to find locations within their area
Find stores that offer curbside pickup & delivery, as well as view details of next available time-slots for pickup and delivery.
Select a default store, where the user can do their online shopping
Find store details, such as amenities, hours of operation, department details
Additional Screens
There are some edge cases and additional details to flows that designers always need to consider
© 2025 by Sotera Costello