Revamping Market District Grocery: Bridging Culinary Innovation with Digital Aesthetics
The Market District Grocery website had languished without updates for several years, resulting in a state of disarray where much of the content no longer aligned with the brand identity or the ongoing revamp evident in newer stores. Recognizing the necessity for a digital presence that mirrored the stores' heightened culinary experience, the product team embarked on a mission to transform the website. Faced with minimal guidance from stakeholders, our approach involved extensive research to determine the ideal representation, encompassing everything from refreshing visuals to refining the tone and voice of the brand. Collaborating closely with copywriters, the creative director, and in-store sign illustrators, our efforts were dedicated to establishing a seamless and consistent aesthetic bridge between the in-store and digital experiences.
Role:
Principal Designer - Lead designer and contributor
Visioning Sprint Process
Step 1: How Might We
Following unclear prompts on the positioning of the new website, we responded by addressing stakeholder questions. Guiding a group of designers, I facilitated "how might we" sessions, encouraging individuals to pinpoint opportunities for the website's initial phase. Post-individual sessions, we collaborated to identify common themes, consolidating them into overarching concepts to be explored during our mock-storm sessions.
Step 2: Competitive Landscape Analysis
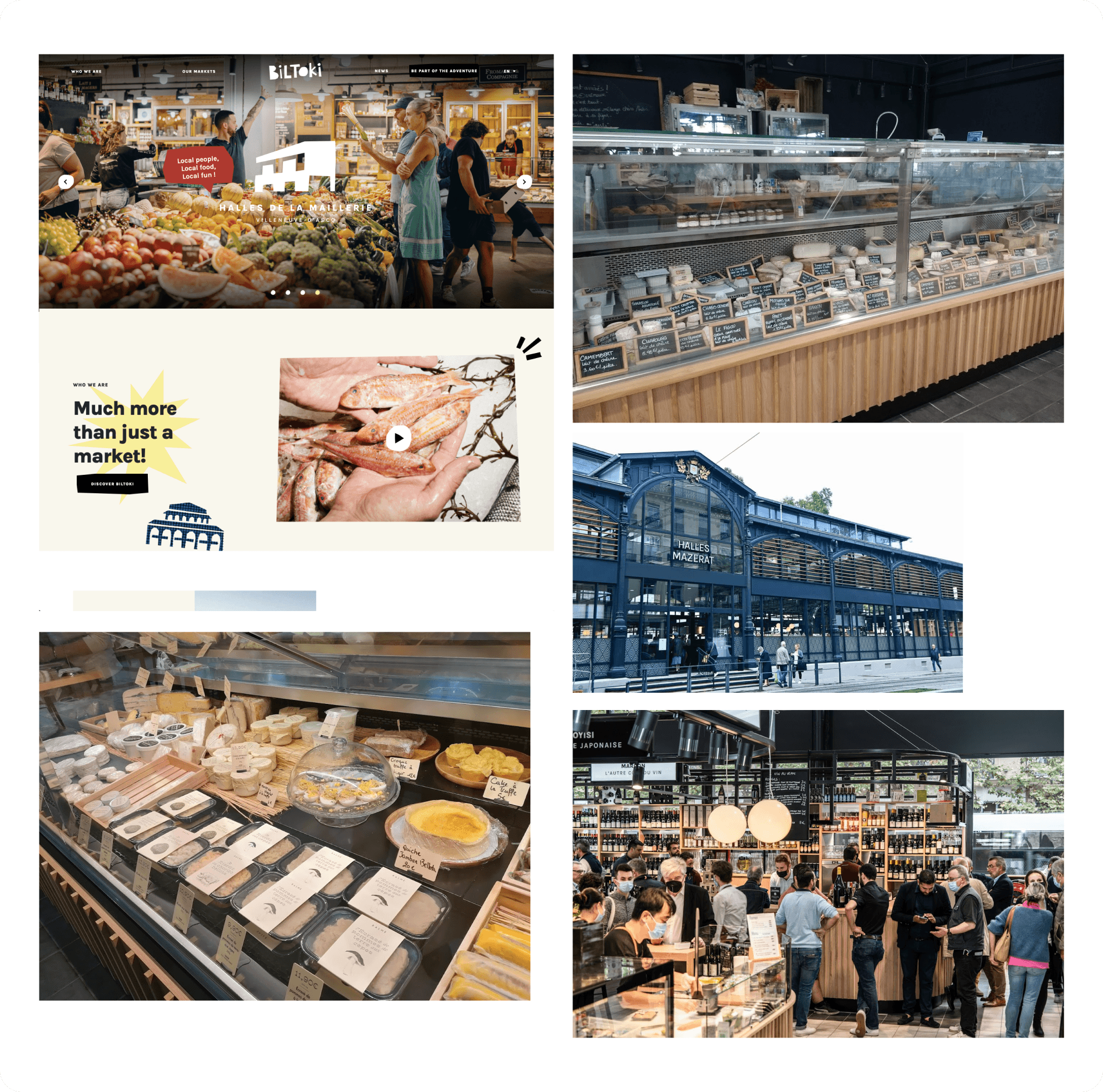
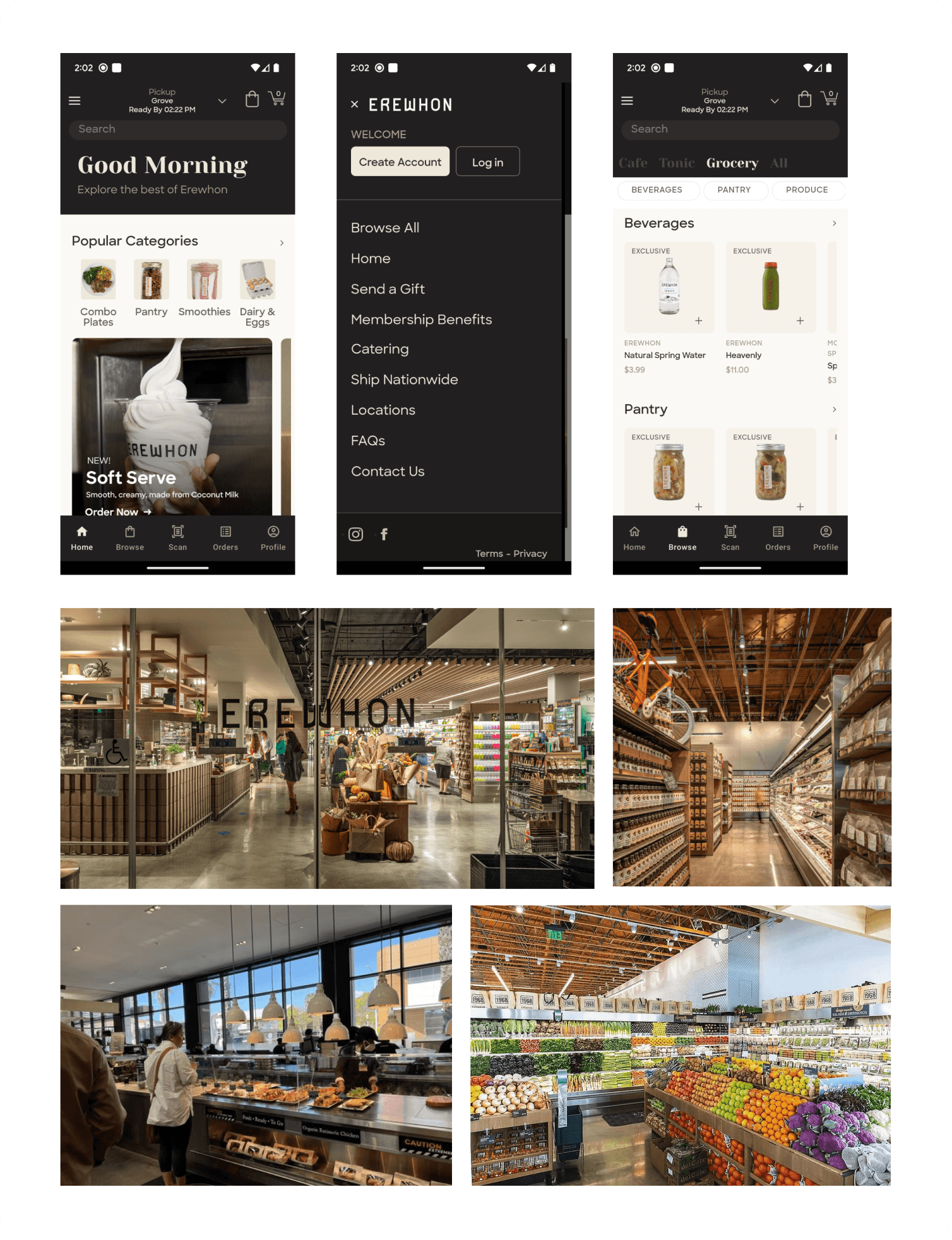
Following approval of the themes, we initiated a comprehensive competitive analysis focusing on key competitors. The stakeholders emphasized the desire to communicate a luxurious shopping experience, positioning Market District Grocery among high-end grocery brands. Our analysis involved collating screens from competitors and meticulously evaluating their market positioning. We examined aspects like product offerings, services, messaging, the balance between digital and in-store presence, and innovative shopping approaches.
Step 3: Mock-storm
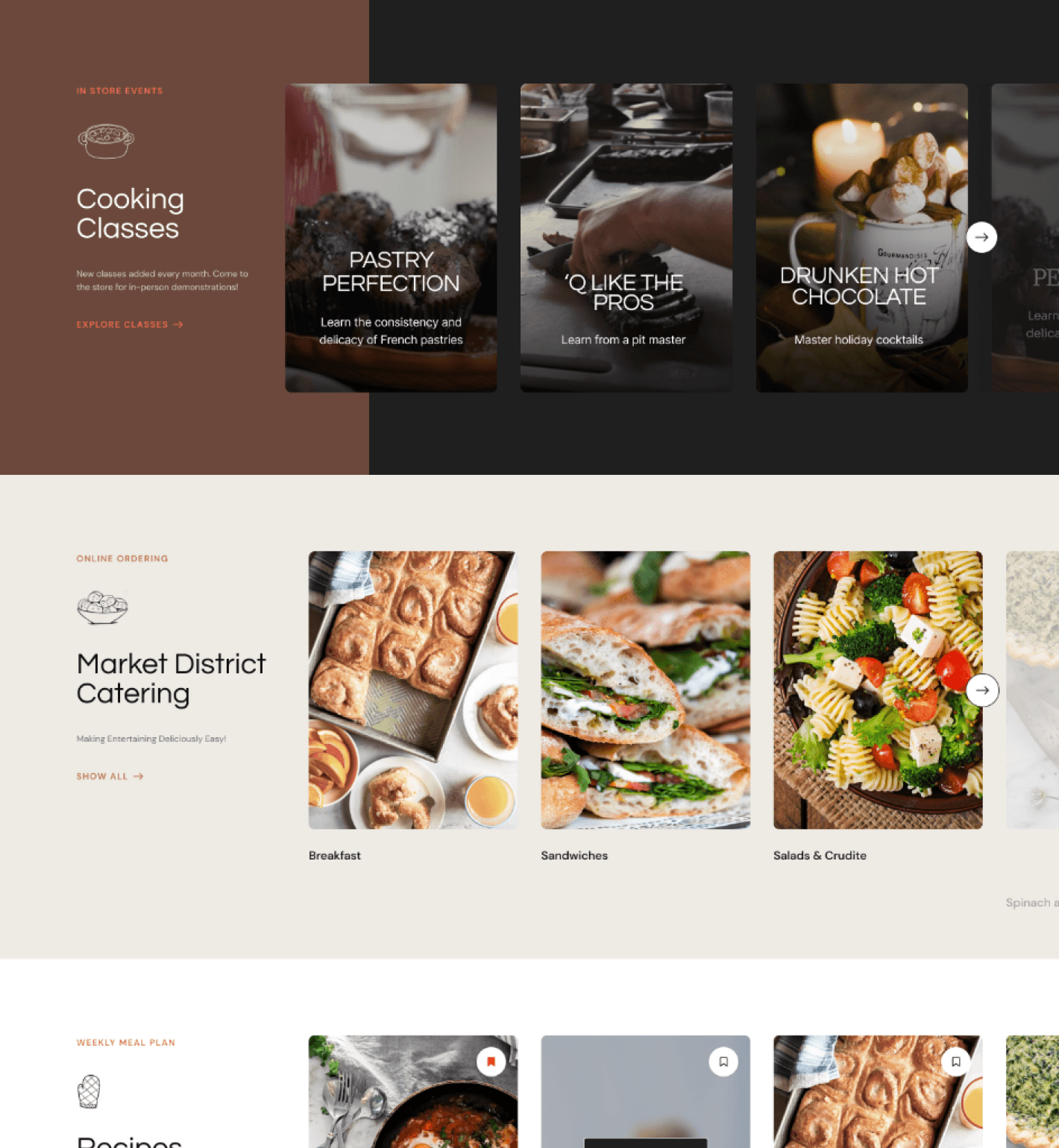
In a three-day session we expedited the creation of diverse mock-ups for our envisioned website. Each team member contributed their top-notch concepts, features, visuals, and brand elements. Following individual presentations, we collectively evaluated and voted on features that align best with the goals established at the outset of our sprint. Here are a few of the initial mocks we came up with.
Step 4: Feedback & Refinement
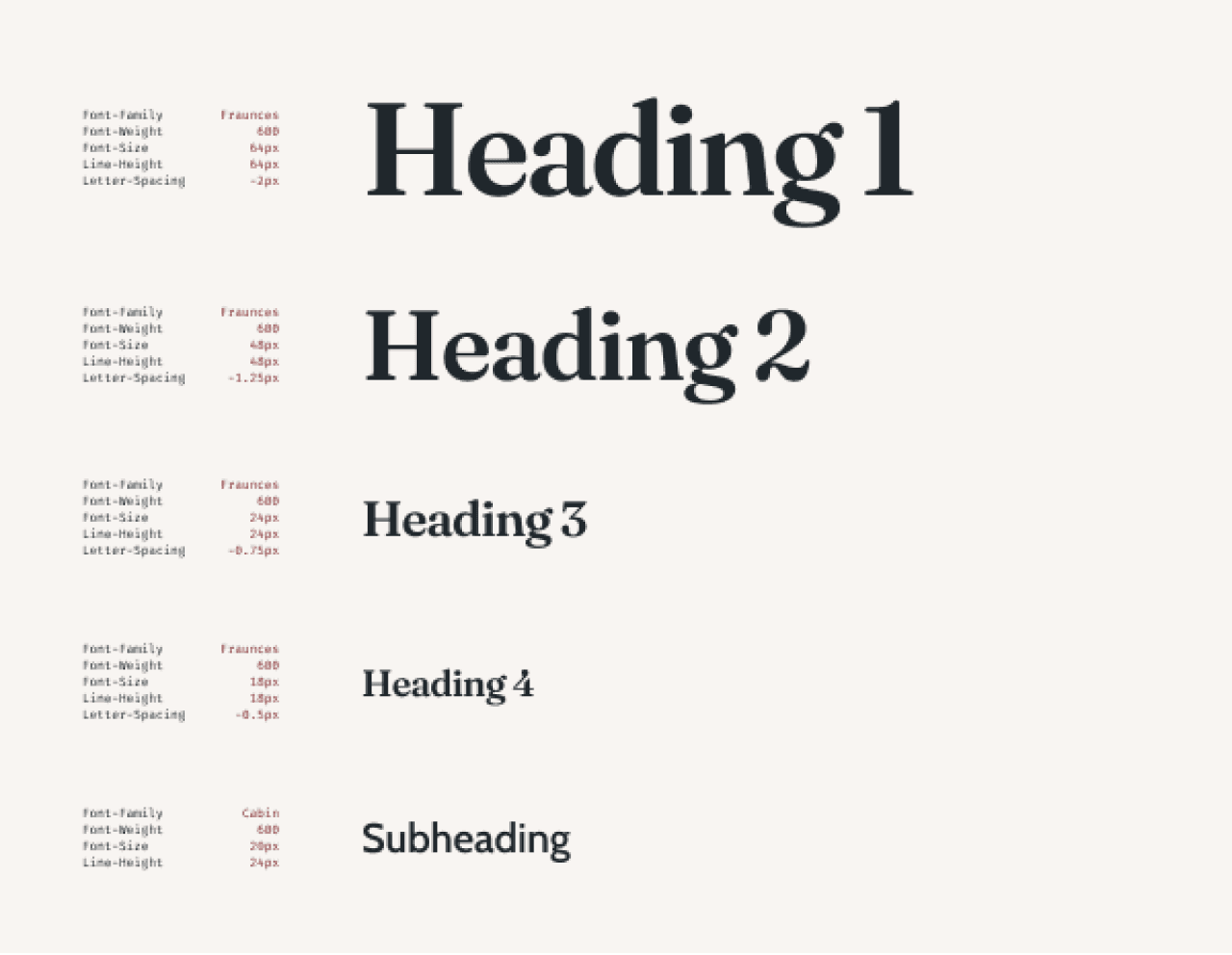
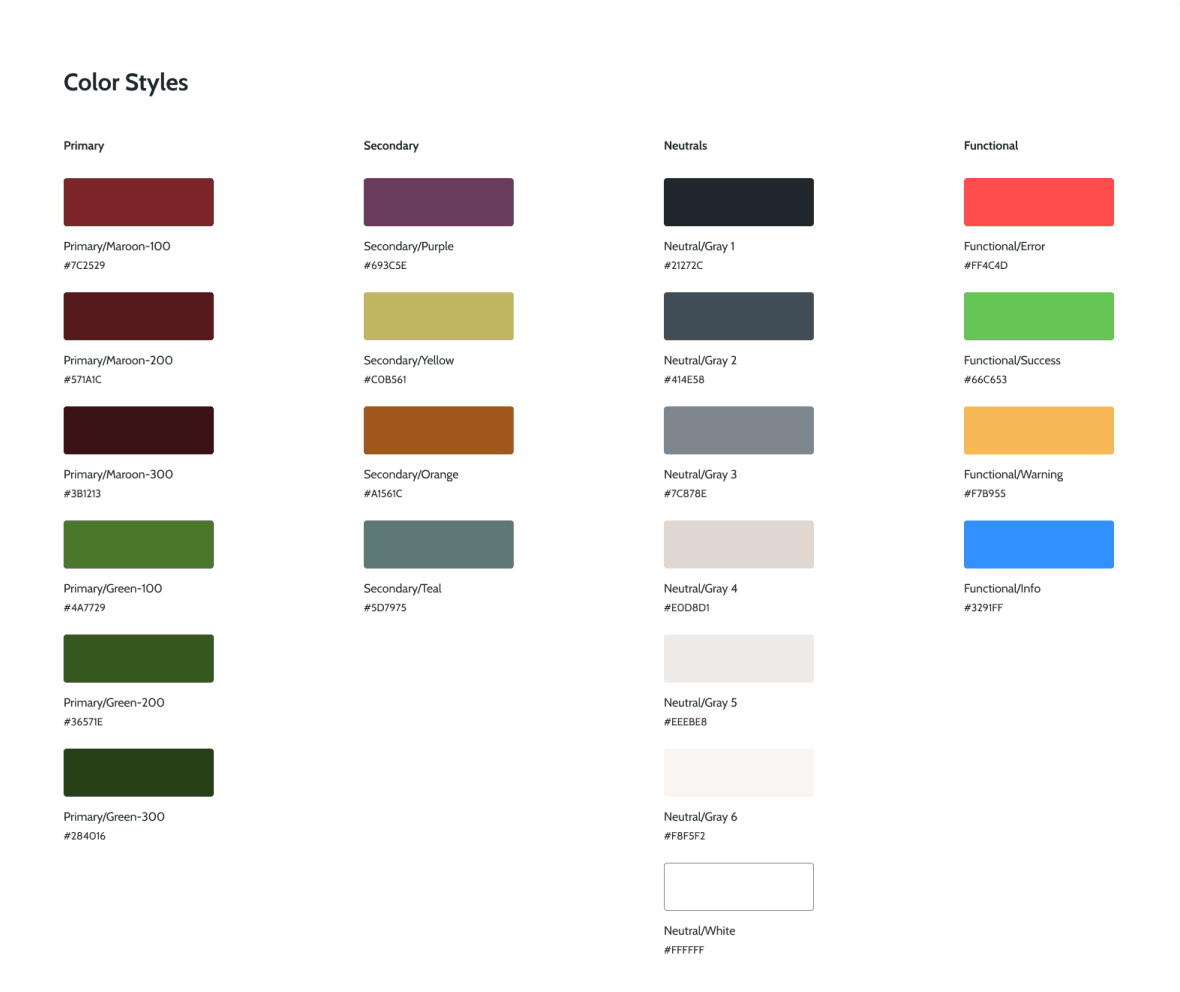
We shared the visioning sprint mockups with stakeholders for their input. While they appreciated the concept and information architecture, they noted a lack of the distinctive Market District personality present in the physical stores. Further discussions with the creative director and stakeholders led to the decision to incorporate custom artwork used in stores and photography capturing teams in action and enticing food displays. The desired style shifted away from a pure luxury aesthetic to evoke a vibrant market hall atmosphere, emphasizing fresh culinary ingredients and ready-to-go prepared meals, ensuring that this ambiance was accurately reflected on the website. In the course of this project, we defined the project's typography, illustrations, and tone of voice.
Step 5: Finalize & Launch
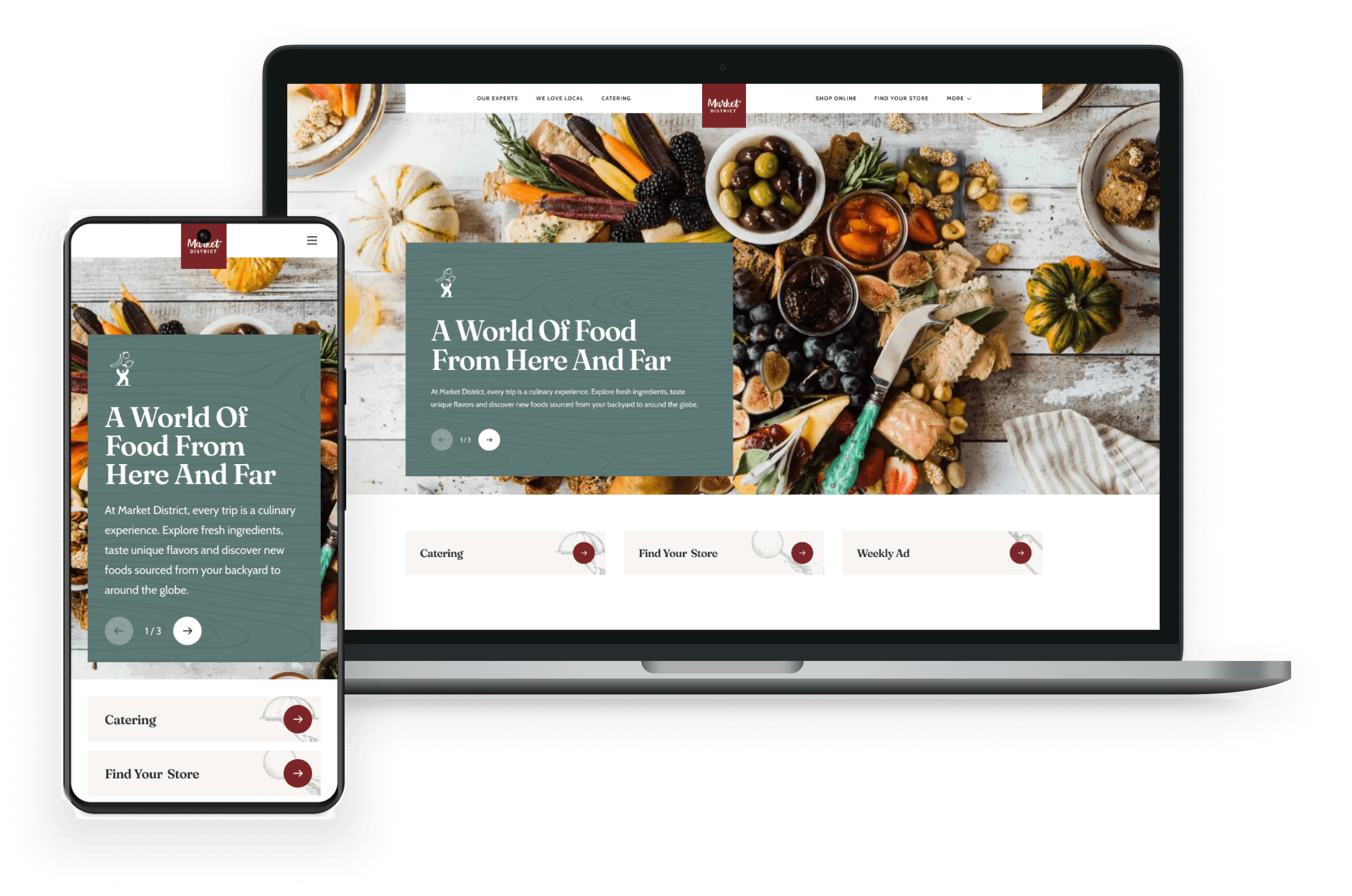
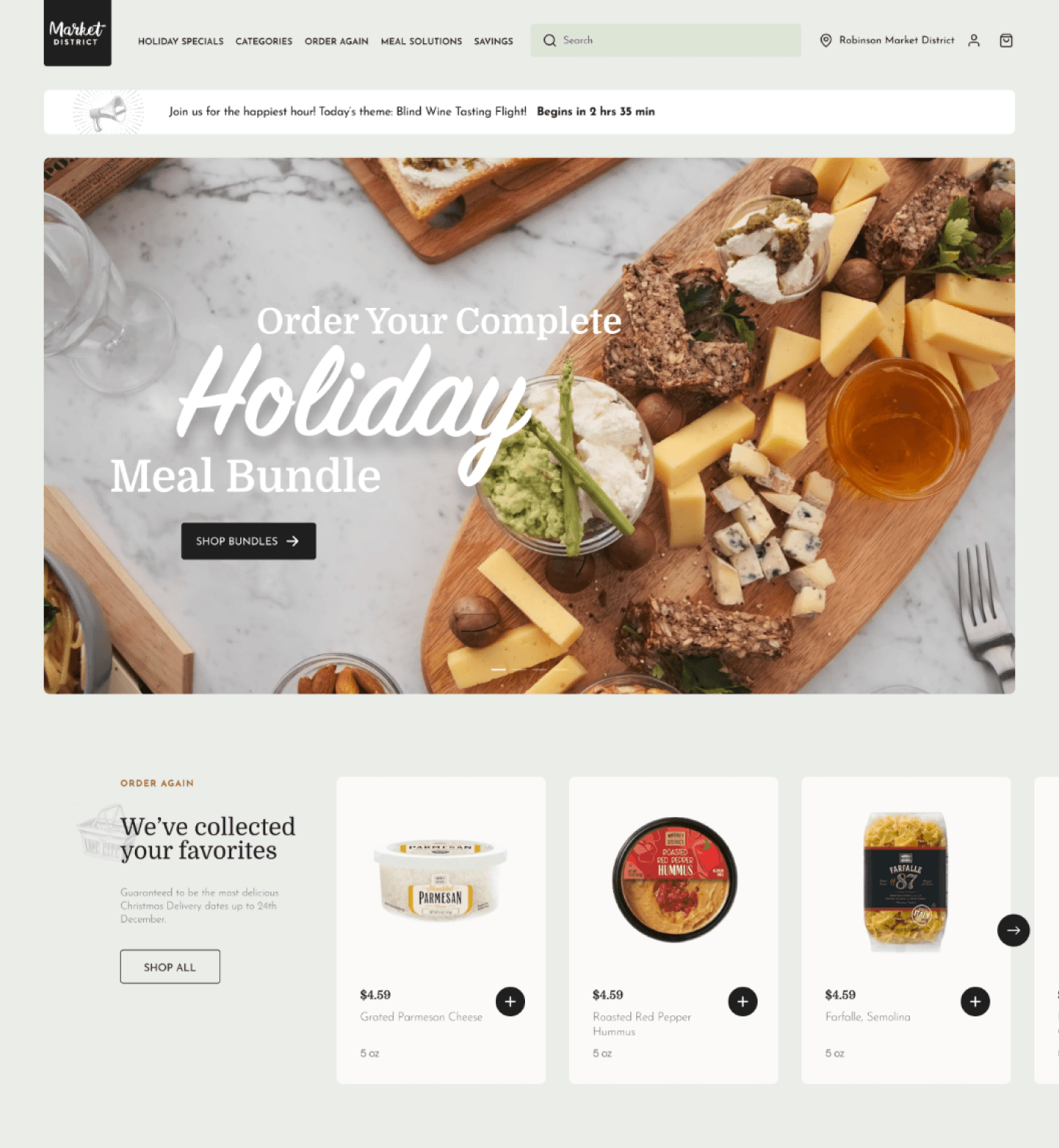
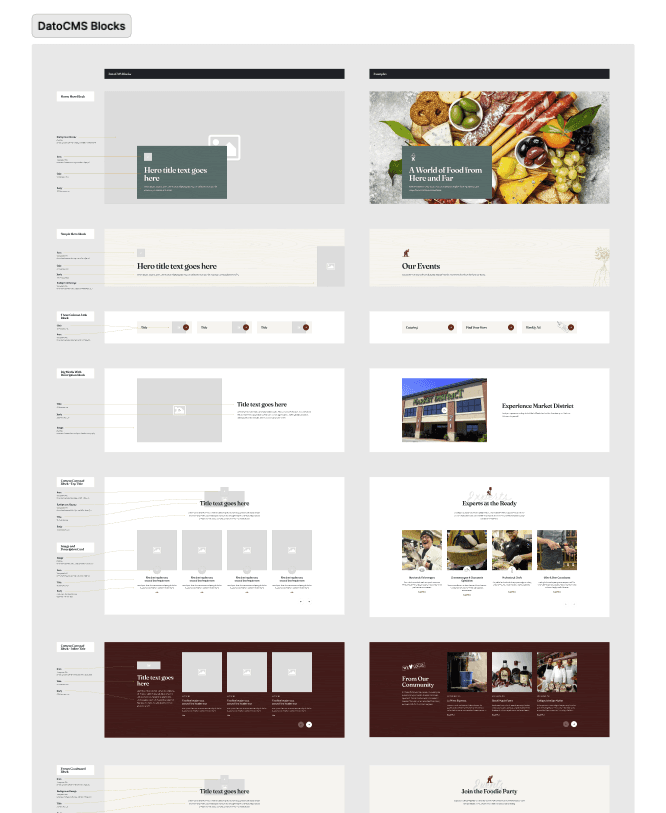
Upon completing the final design and features, we undertook the preparation for a seamless handoff, ensuring compatibility with DatoCMS. This transition empowered the marketing content team with control over the website's content and specials. We crafted templates and established guidelines for multiple teams, including developers, marketing, and creative teams. These guidelines included how breakpoints were treated for a responsive website.
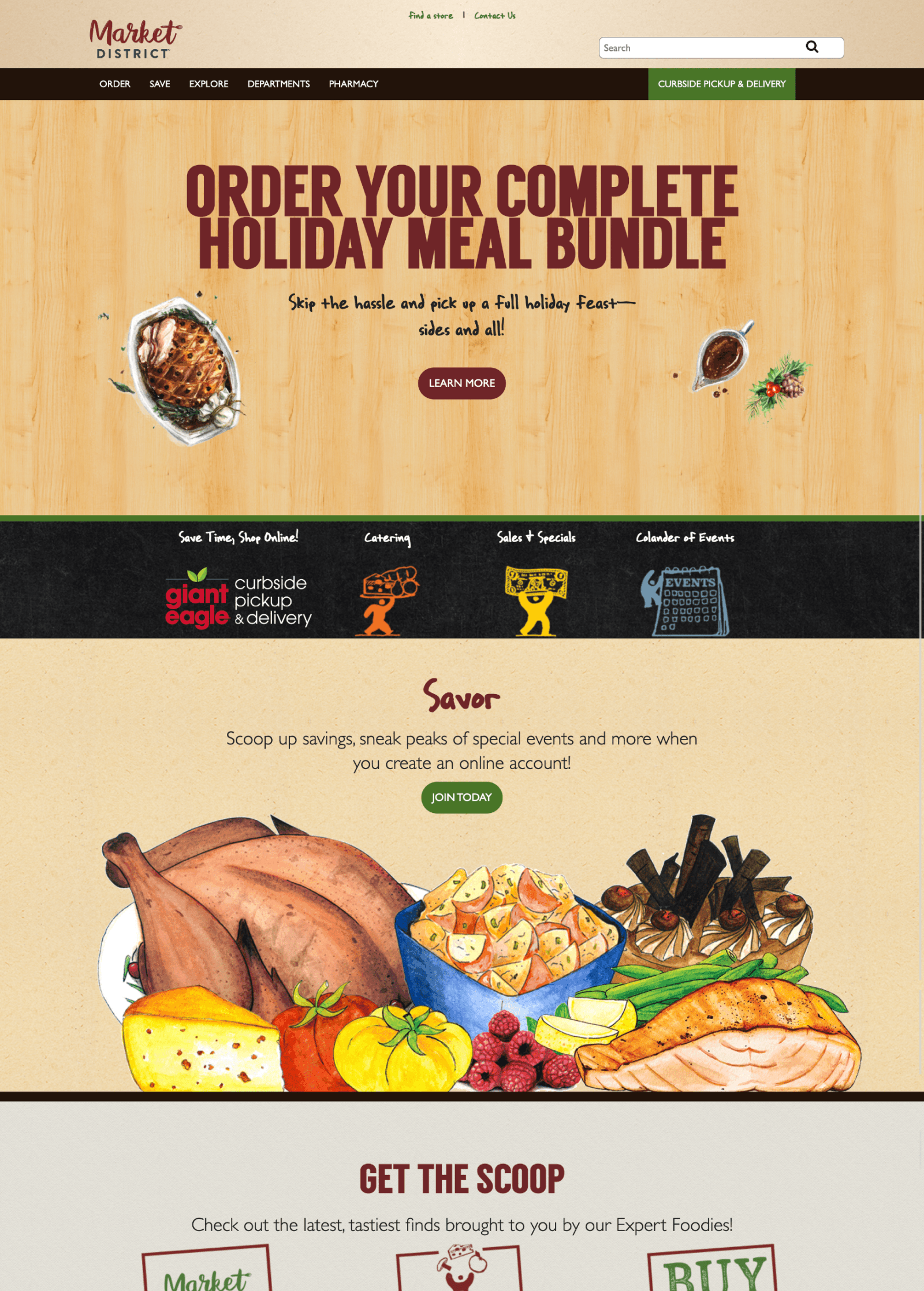
Before
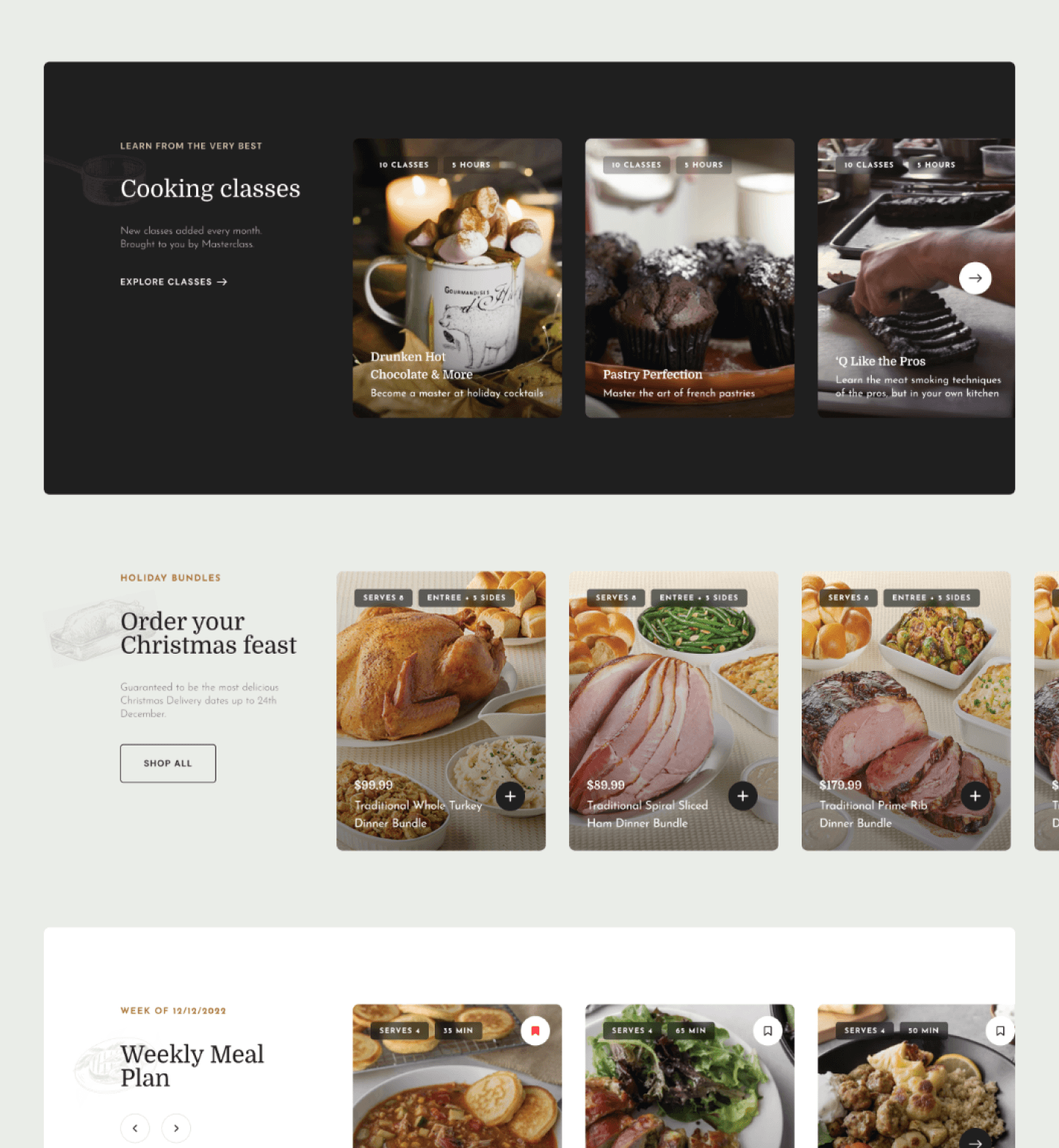
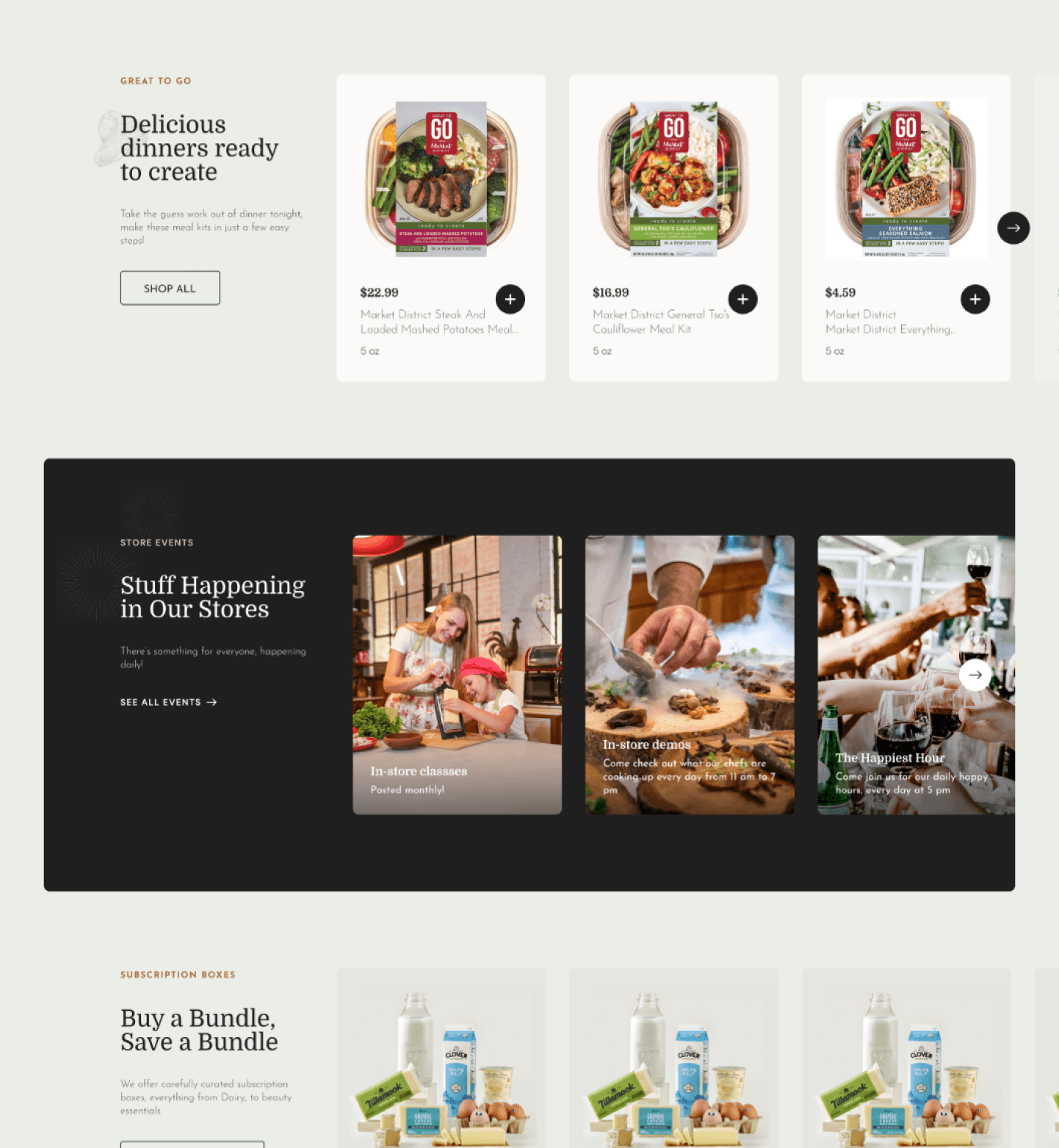
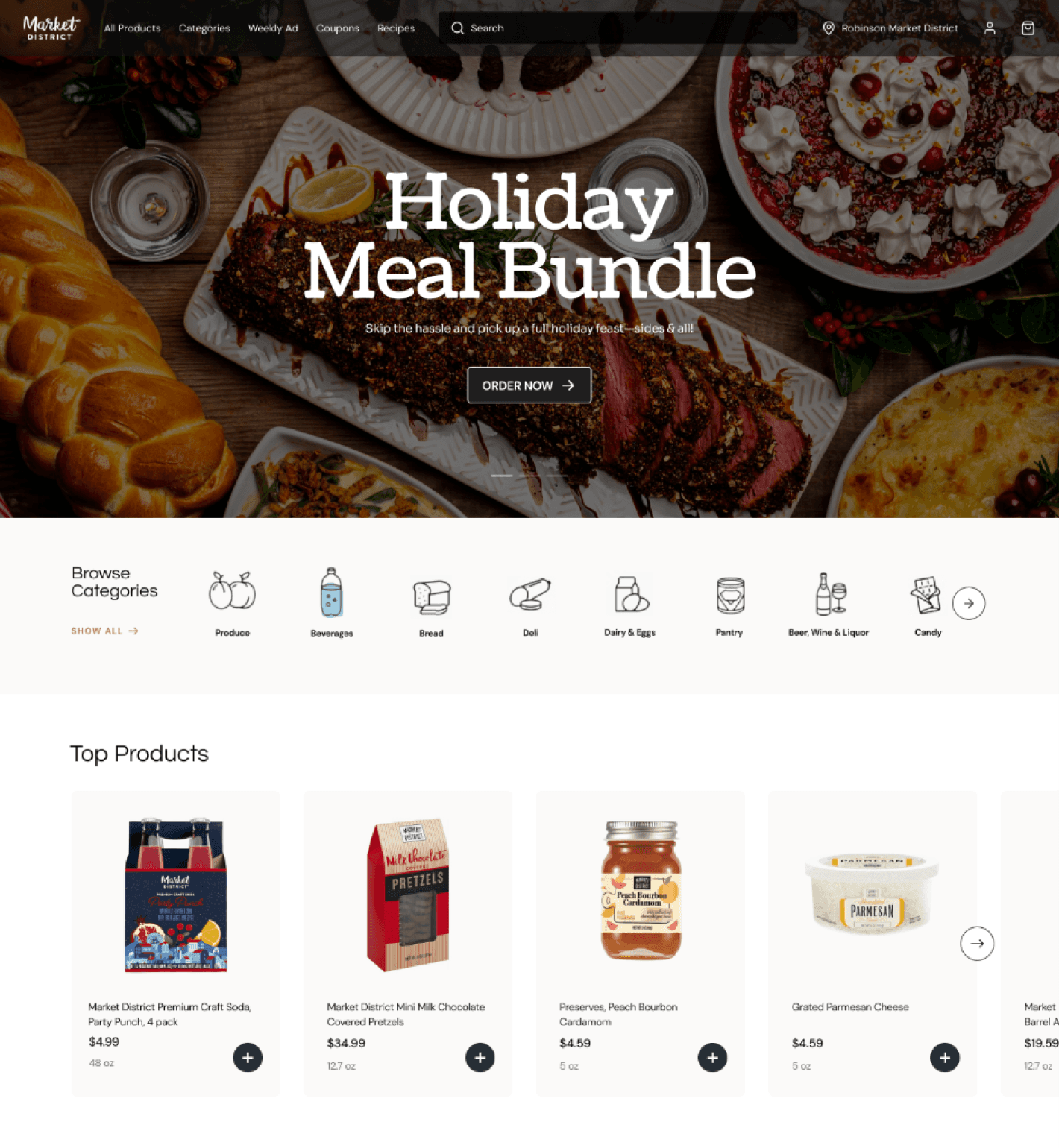
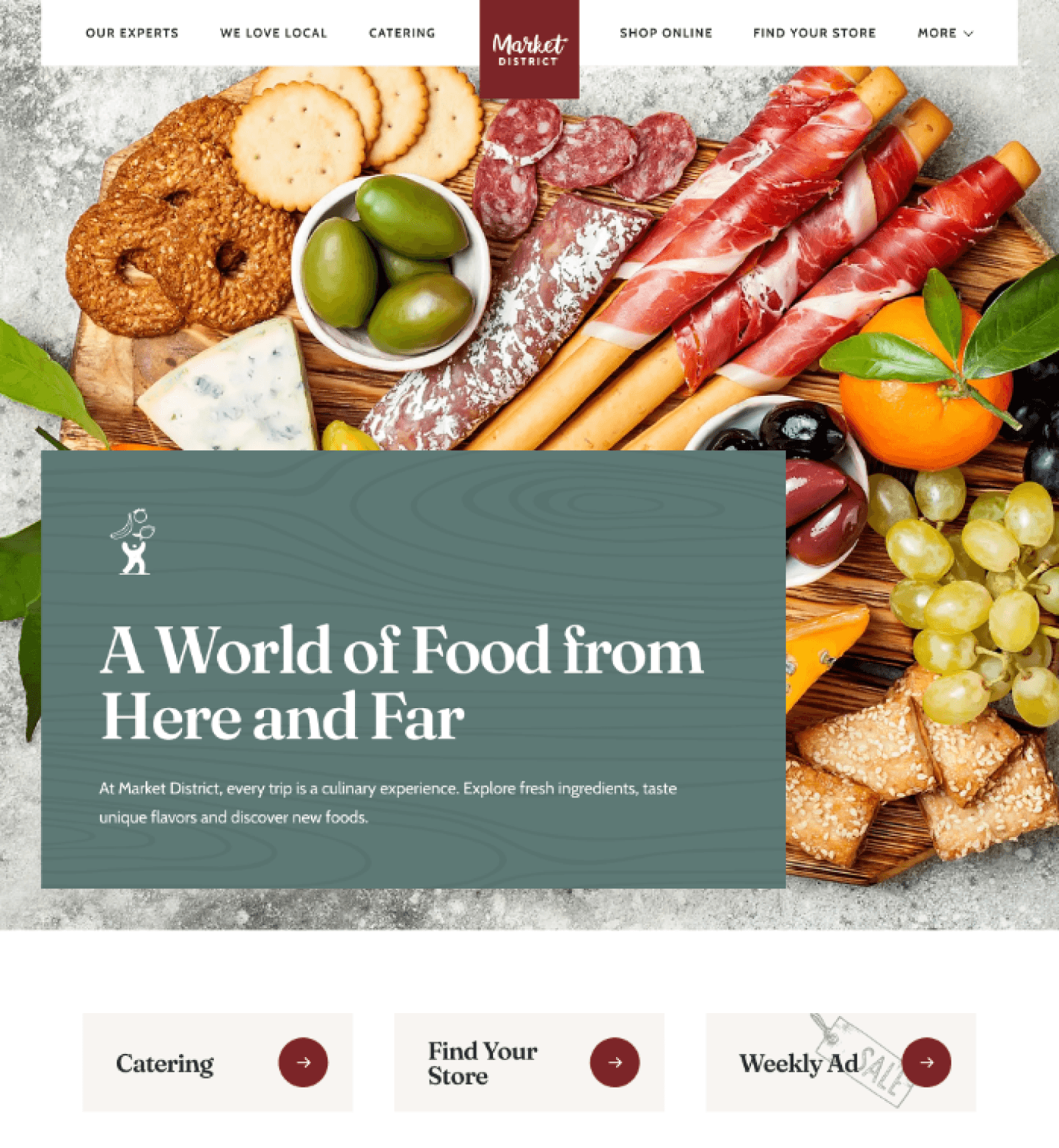
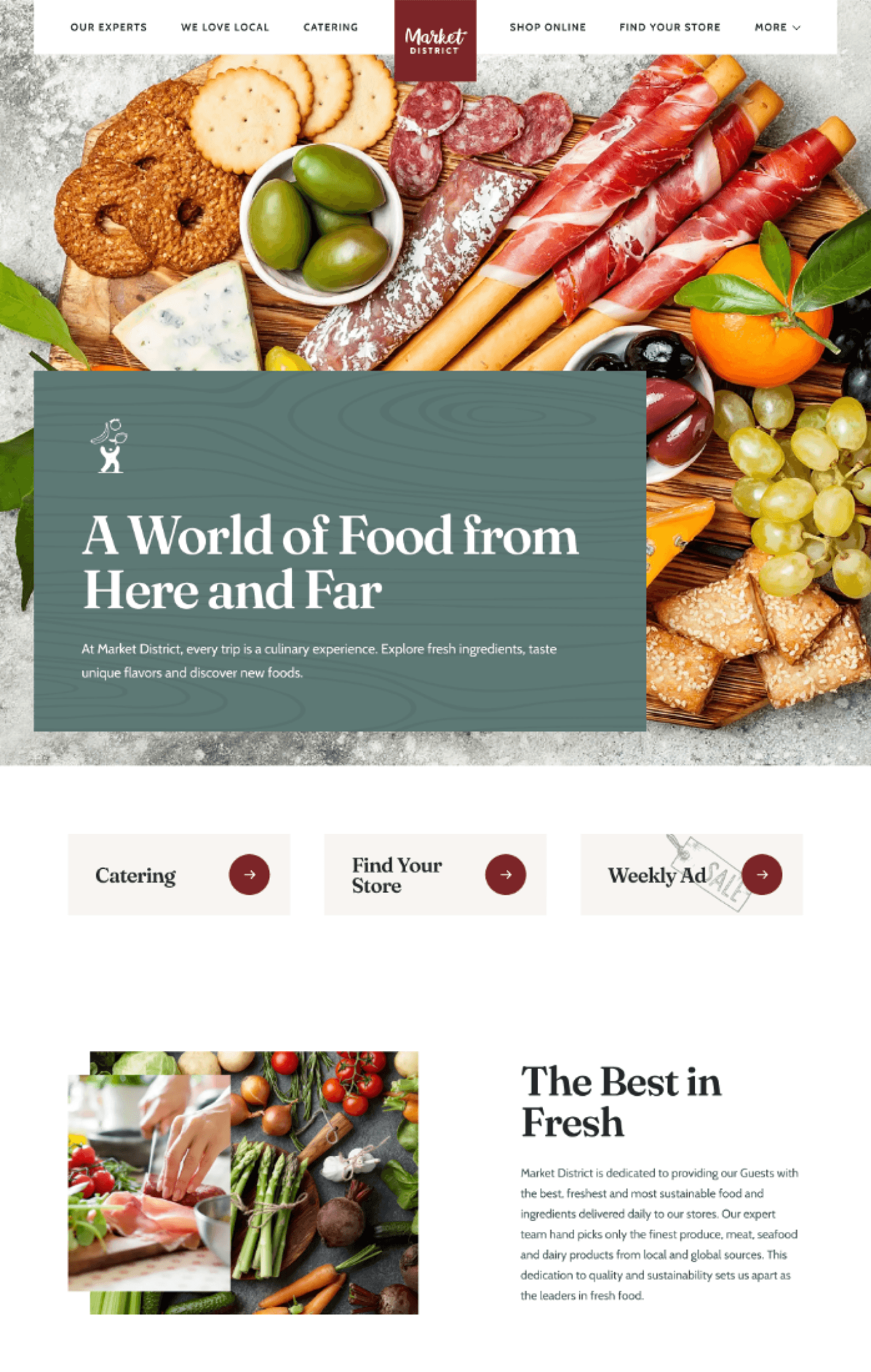
After
© 2025 by Sotera Costello